Meta tags
Add the necessary meta tags into your app's head section
Add the necessary meta tags into your app's head section
Configure your Tonhub extension's appearance using well-known tags:
- Title
- Description
- Theme color
- Logo
- Icon
<!DOCTYPE html>
<html lang="en">
<title>Tonhub</title>
<meta name="description" content="Tonhub - everyone on Toncoin"/>
<meta name="theme-color" content="#2E3153"/>
<meta name="application-name" content="Tonhub"/>
</html>See Metadata headers section for more details.
Generate a URL link to your app as a Tonhub extension
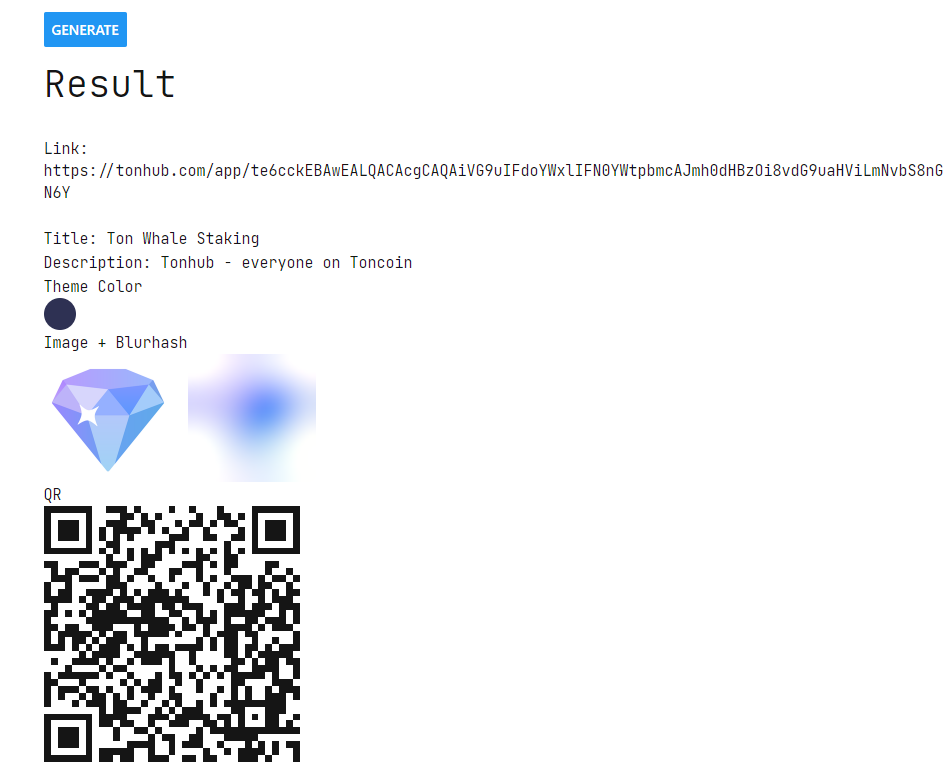
You can create links to your app as a Tonhub extension with Tonhub Link Generator. In addition, you can validate your metadata headers with this tool as it allows you to preview extensions:
- Title
- Description
- Theme Color
- Logo
- Icon image
- Blurhash (Image, which is generated from icon image. Blurhash is shown before Image has loaded)

Updated 9 months ago